The CSS box model is a fundamental concept that determines how elements are displayed on a web page. It defines the structure and layout of HTML elements by specifying their content, padding, border, and margin. Understanding the box model is crucial for web design and development as it helps control the spacing and alignment of elements.
The Box Model Synopsis.
What is the Box Model in CSS?
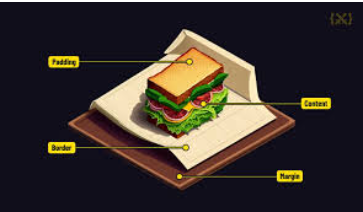
The box model in CSS is a set of rules that dictate how a web page is rendered in the browser. In this model, each HTML element is represented as a rectangular box. The box model consists of four layers:
- Content: The actual content of the element, such as text, images, or other media.
- Padding: The space between the content and the border.
- Border: The edge surrounding the padding (if any) and the content.
- Margin: The outermost layer that creates space between the element’s border and surrounding elements.
Here’s an example that illustrates each layer of the CSS box model:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px;
padding: 20px;
border: 5px solid black;
margin: 15px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>CSS Box Model Example</h1>
<div class="box">
<p>This is an example of the CSS box model.</p>
<img src="kitty.jpg" alt="Kitty">
</div>
</body>
</html>Layers of the Box Model
1st Box-Model Layer: Content
The content layer is where your text, images, and other media reside. In the example above, the paragraph and image are part of the content.
Example:
<div class="box">
<p>This is an example of the CSS box model.</p>
<img src="kitty.jpg" alt="Kitty">
</div>2nd Box-Model Layer: Padding
Padding is the space between the content and the border. It provides internal spacing within the element.
Example:
.box {
padding: 20px;
}3rd Box-Model Layer: Border
The border surrounds the padding and content. It can have various styles, widths, and colors.
Example:
.box {
border: 5px solid black;
}4th Box-Model Layer: Margin
The margin is the outermost layer, creating space between the element’s border and other elements on the page.
Example:
.box {
margin: 15px;
}Visualizing the Box Model
To better understand the box model, you can use the browser’s developer tools to inspect elements and see how the content, padding, border, and margin are laid out. This helps in debugging layout issues and optimizing the design.
Understanding the CSS box model is essential for creating well-structured, visually appealing web pages. By mastering how each layer interacts, you can control the spacing and alignment of elements, ensuring a consistent and responsive design.
Remember, every element on your web page is a box within a box, influencing its surroundings and overall layout. Use this knowledge to craft beautifully designed web projects!
READ: CSS Transition by UDEMIE
Read The CSS box model Online
You can use the link below to read The CSS box model Online